import {StoreyViewsPlugin} from '@xeokit/xeokit-sdk/src/plugins/StoreyViewsPlugin/StoreyViewsPlugin.js'StoreyViewsPlugin
Extends:
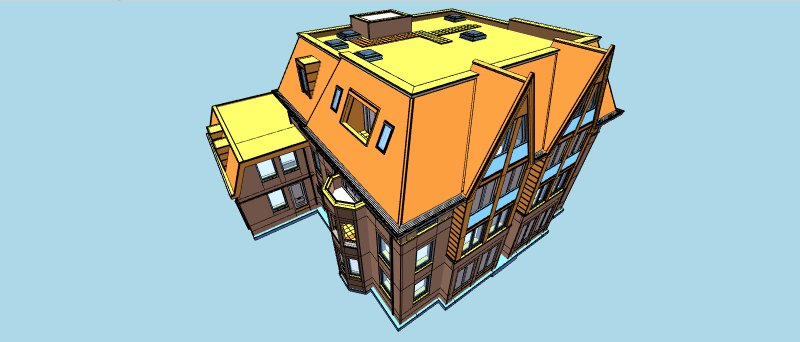
A Viewer plugin that provides methods for visualizing IfcBuildingStoreys.
Overview
StoreyViewsPlugin provides a flexible set of methods for visualizing building storeys in 3D and 2D.
Use the first two methods to set up 3D views of storeys:
- showStoreyObjects - shows the Entitys within a storey, and
- gotoStoreyCamera - positions the Camera for a plan view of the Entitys within a storey.
Use the second two methods to create 2D plan view mini-map images:
- createStoreyMap - creates a 2D plan view image of a storey, and
- pickStoreyMap - picks the Entity at the given 2D pixel coordinates within a plan view image.
Usage
Let's start by creating a Viewer with a StoreyViewsPlugin and an XKTLoaderPlugin.
Then we'll load a BIM building model from an .xkt file.
import {Viewer, XKTLoaderPlugin, StoreyViewsPlugin} from "xeokit-sdk.es.js";
// Create a Viewer, arrange the camera
const viewer = new Viewer({
canvasId: "myCanvas",
transparent: true
});
viewer.camera.eye = [-2.56, 8.38, 8.27];
viewer.camera.look = [13.44, 3.31, -14.83];
viewer.camera.up = [0.10, 0.98, -0.14];
// Add an XKTLoaderPlugin
const xktLoader = new XKTLoaderPlugin(viewer);
// Add a StoreyViewsPlugin
const storeyViewsPlugin = new StoreyViewsPlugin(viewer);
// Load a BIM model from .xkt format
const model = xktLoader.load({
id: "myModel",
src: "./models/xkt/Schependomlaan.xkt",
edges: true
});
Finding Storeys
Getting information on a storey in our model:
const storey = storeyViewsPlugin.storeys["2SWZMQPyD9pfT9q87pgXa1"]; // ID of the IfcBuildingStorey
const modelId = storey.modelId; // "myModel"
const storeyId = storey.storeyId; // "2SWZMQPyD9pfT9q87pgXa1"
const aabb = storey.aabb; // Axis-aligned 3D World-space boundary of the IfcBuildingStorey
We can also get a "storeys" event every time the set of storeys changes, ie. every time a storey is created or destroyed:
storeyViewsPlugin.on("storeys", ()=> {
const storey = storeyViewsPlugin.storeys["2SWZMQPyD9pfT9q87pgXa1"];
//...
});
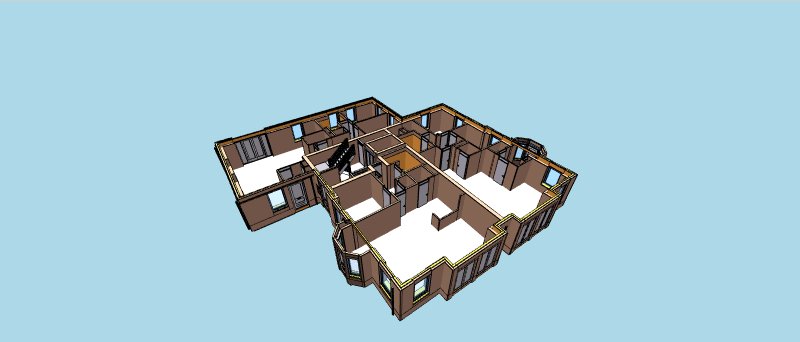
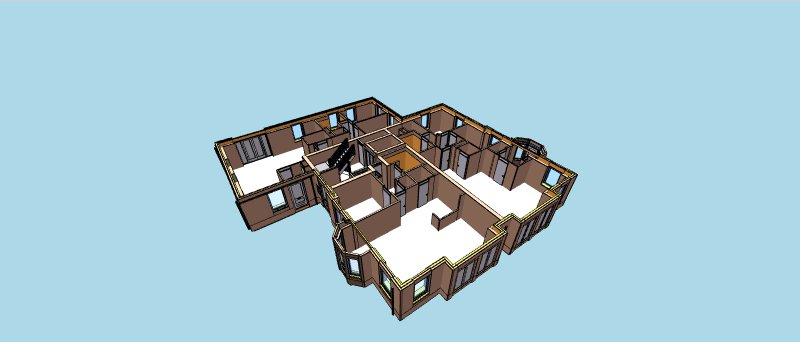
Showing Entitys within Storeys
Showing the Entitys within a storey:
storeyViewsPlugin.showStoreyObjects("2SWZMQPyD9pfT9q87pgXa1");
Showing only the Entitys in a storey, hiding all others:
storeyViewsPlugin.showStoreyObjects("2SWZMQPyD9pfT9q87pgXa1", {
hideOthers: true
});
Showing only the storey Entitys, applying custom appearances configured on StoreyViewsPlugin#objectStates:
storeyViewsPlugin.showStoreyObjects("2SWZMQPyD9pfT9q87pgXa1", {
hideOthers: true,
useObjectStates: true
});
When using this option, at some point later you'll probably want to restore all Entitys to their original visibilities and appearances.
To do that, save their visibility and appearance states in an ObjectsMemento beforehand, from which you can restore them later:
const objectsMemento = new ObjectsMemento();
// Save all Entity visibility and appearance states
objectsMemento.saveObjects(viewer.scene);
// Show storey view Entitys, with custom appearances as configured for IFC types
storeyViewsPlugin.showStoreyObjects("2SWZMQPyD9pfT9q87pgXa1", {
useObjectStates: true // <<--------- Apply custom appearances
});
//...
// Later, restore all Entitys to their saved visibility and appearance states
objectsMemento.restoreObjects(viewer.scene);
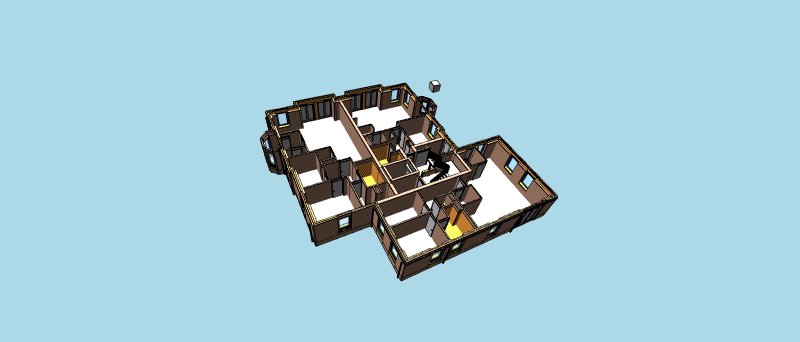
Arranging the Camera for Storey Plan Views
The StoreyViewsPlugin#gotoStoreyCamera method positions the Camera for a plan view of the Entitys within the given storey.
Let's fly the Camera to a downward-looking orthographic view of the Entitys within our storey.
storeyViewsPlugin.gotoStoreyCamera("2SWZMQPyD9pfT9q87pgXa1", {
projection: "ortho", // Orthographic projection
duration: 2.5, // 2.5 second transition
done: () => {
viewer.cameraControl.planView = true; // Disable rotation
}
});
Note that we also set CameraControl#planView true, which prevents the CameraControl from rotating
or orbiting. In orthographic mode, this effectively makes the Viewer behave as if it were a 2D viewer, with
picking, panning and zooming still enabled.
If you need to be able to restore the Camera to its previous state, you can save it to a CameraMemento beforehand, from which you can restore it later:
const cameraMemento = new CameraMemento();
// Save camera state
cameraMemento.saveCamera(viewer.scene);
// Position camera for a downward-looking orthographic view of our storey
storeyViewsPlugin.gotoStoreyCamera("2SWZMQPyD9pfT9q87pgXa1", {
projection: "ortho",
duration: 2.5,
done: () => {
viewer.cameraControl.planView = true; // Disable rotation
}
});
//...
// Later, restore the Camera to its saved state
cameraMemento.restoreCamera(viewer.scene);
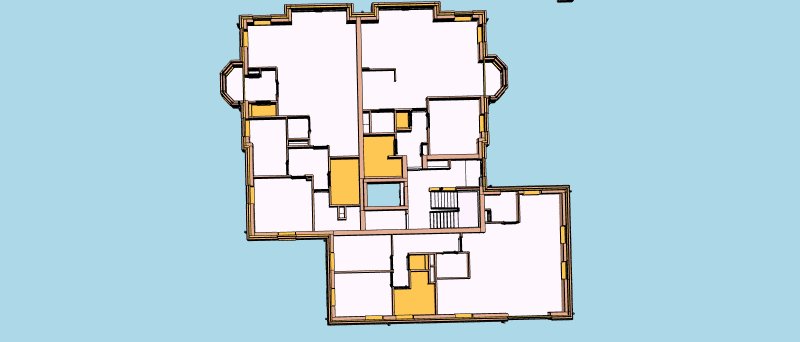
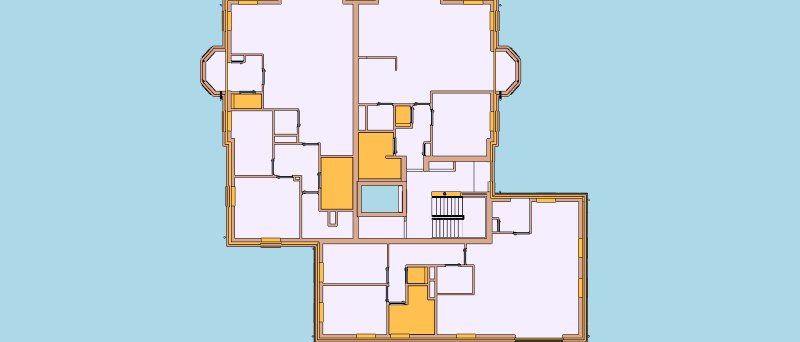
Creating StoreyMaps
The StoreyViewsPlugin#createStoreyMap method creates a 2D orthographic plan image of the given storey.
This method creates a StoreyMap, which provides the plan image as a Base64-encoded string.
Let's create a 2D plan image of our building storey:
const storeyMap = storeyViewsPlugin.createStoreyMap("2SWZMQPyD9pfT9q87pgXa1", {
width: 300,
format: "png"
});
const imageData = storeyMap.imageData; // Base64-encoded image data string
const width = storeyMap.width; // 300
const height = storeyMap.height; // Automatically derived from width
const format = storeyMap.format; // "png"
As with showStoreyEntitys, We also have the option to customize the appearance of the Entitys in our plan
images according to their IFC types, using the lookup table configured on StoreyViewsPlugin#objectStates.
For example, we usually want to show only element types like IfcWall, IfcDoor and
IfcFloor in our plan images.
Let's create another StoreyMap, this time applying the custom appearances:
const storeyMap = storeyViewsPlugin.createStoreyMap("2SWZMQPyD9pfT9q87pgXa1", {
width: 300,
format: "png",
useObjectStates: true // <<--------- Apply custom appearances
});
We can also specify a height for the plan image, as an alternative to width:
const storeyMap = storeyViewsPlugin.createStoreyMap("2SWZMQPyD9pfT9q87pgXa1", {
height: 200,
format: "png",
useObjectStates: true
});
Picking Entities in StoreyMaps
We can use StoreyViewsPlugin#pickStoreyMap to pick Entities in our building storey, using 2D coordinates from mouse or touch events on our StoreyMap's 2D plan image.
Let's programmatically pick the Entity at the given 2D pixel coordinates within our image:
const mouseCoords = [65, 120]; // Mouse coords within the image extents
const pickResult = storeyViewsPlugin.pickStoreyMap(storeyMap, mouseCoords);
if (pickResult && pickResult.entity) {
pickResult.entity.highlighted = true;
}
Constructor Summary
| Public Constructor | ||
| public |
constructor(viewer: Viewer, cfg: Object) |
|
Member Summary
| Public Members | ||
| public |
modelStoreys: {String: {String: Storey}} |
|
| public set |
objectStates: {String: Object} |
|
| public get |
objectStates: {String: Object} |
|
| public |
A Storey for each |
|
Method Summary
| Public Methods | ||
| public |
createStoreyMap(storeyId: String, options: *): StoreyMap Creates a 2D map of the given storey. |
|
| public |
destroy() Destroys this StoreyViewsPlugin. |
|
| public |
getStoreyContainingWorldPos(worldPos: Number[]): String Gets the ID of the storey that contains the given 3D World-space position. |
|
| public |
gotoStoreyCamera(storeyId: String, options: *) |
|
| public |
pickStoreyMap(storeyMap: StoreyMap, imagePos: Number[], options: *): PickResult Attempts to pick an Entity at the given pixel coordinates within a StoreyMap image. |
|
| public |
showStoreyObjects(storeyId: String, options: *) Shows the Entitys within the given storey. |
|
| public |
withStoreyObjects(storeyId: String, callback: Function) Executes a callback on each of the objects within the given storey. |
|
| public |
worldDirToStoreyMap(storeyMap: StoreyMap, worldDir: Number[], imageDir: Number[]) Converts a 3D World-space direction vector to a 2D vector within a StoreyMap image. |
|
| public |
worldPosToStoreyMap(storeyMap: StoreyMap, worldPos: Number[], imagePos: Number[]): Boolean Converts a 3D World-space position to a 2D position within a StoreyMap image. |
|
Inherited Summary
| From class Plugin | ||
| public |
ID for this Plugin, unique within its Viewer. |
|
| public |
The Viewer that contains this Plugin. |
|
| public |
destroy() Destroys this Plugin and removes it from its Viewer. |
|
| public |
Logs an error message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
| public |
Fires an event at this Plugin. |
|
| public |
Logs a message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
| public |
Subscribes to an event fired at this Plugin. |
|
| public |
Logs a warning message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
Public Constructors
public constructor(viewer: Viewer, cfg: Object) source
Creates this Plugin and installs it into the given Viewer.
Override:
Plugin#constructorParams:
| Name | Type | Attribute | Description |
| viewer | Viewer | The Viewer. |
|
| cfg | Object | Plugin configuration. |
|
| cfg.id | String |
|
Optional ID for this plugin, so that we can find it within Viewer#plugins. |
| cfg.objectStates | Object |
|
Map of visual states for the Entitys as rendered within each Storey. Default value is IFCStoreyPlanObjectStates. |
Public Members
public modelStoreys: {String: {String: Storey}} source
A set of Storeys for each MetaModel.
These are created and destroyed automatically as models are loaded and destroyed.
public set objectStates: {String: Object} source
Sets map of visual states for the Entitys as rendered within each Storey.
Default value is IFCStoreyPlanObjectStates.
public get objectStates: {String: Object} source
Gets map of visual states for the Entitys as rendered within each Storey.
Default value is IFCStoreyPlanObjectStates.
public storeys: {String: Storey} source
A Storey for each `IfcBuildingStorey.
There will be a Storey for every existing MetaObject whose MetaObject#type equals "IfcBuildingStorey".
These are created and destroyed automatically as models are loaded and destroyed.
Public Methods
public createStoreyMap(storeyId: String, options: *): StoreyMap source
Creates a 2D map of the given storey.
Params:
| Name | Type | Attribute | Description |
| storeyId | String | ID of the |
|
| options | * |
|
Options for creating the image. |
| options.width | Number |
|
Image width in pixels. Height will be automatically determined from this, if not given. |
| options.height | Number |
|
Image height in pixels, as an alternative to width. Width will be automatically determined from this, if not given. |
| options.format | String |
|
Image format. Accepted values are "png" and "jpeg". |
public getStoreyContainingWorldPos(worldPos: Number[]): String source
Gets the ID of the storey that contains the given 3D World-space position. .
Params:
| Name | Type | Attribute | Description |
| worldPos | Number[] | 3D World-space position. |
Return:
| String | ID of the storey containing the position, or null if the position falls outside all the storeys. |
public gotoStoreyCamera(storeyId: String, options: *) source
Arranges the Camera for a 3D orthographic view of the Entitys within the given storey.
See also: CameraMemento, which saves and restores the state of the Scene's Camera
Params:
| Name | Type | Attribute | Description |
| storeyId | String | ID of the |
|
| options | * |
|
Options for arranging the Camera. |
| options.projection | String |
|
Projection type to transition the Camera to. Accepted values are "perspective" and "ortho". |
| options.done | Function |
|
Callback to fire when the Camera has arrived. When provided, causes an animated flight to the saved state. Otherwise jumps to the saved state. |
public pickStoreyMap(storeyMap: StoreyMap, imagePos: Number[], options: *): PickResult source
Attempts to pick an Entity at the given pixel coordinates within a StoreyMap image.
Params:
| Name | Type | Attribute | Description |
| storeyMap | StoreyMap | The StoreyMap. |
|
| imagePos | Number[] | 2D pixel coordinates within the bounds of StoreyMap#imageData. |
|
| options | * |
|
Picking options. |
| options.pickSurface | Boolean |
|
Whether to return the picked position on the surface of the Entity. |
public showStoreyObjects(storeyId: String, options: *) source
Shows the Entitys within the given storey.
Optionally hides all other Entitys.
Optionally sets the visual appearance of each of the Entitys according to its IFC type. The appearance of IFC types in plan views is configured by StoreyViewsPlugin#objectStates.
See also: ObjectsMemento, which saves and restores a memento of the visual state of the Entity's that represent objects within a Scene.
Params:
| Name | Type | Attribute | Description |
| storeyId | String | ID of the |
|
| options | * |
|
Options for showing the Entitys within the storey. |
| options.hideOthers | Boolean |
|
When |
| options.useObjectStates | Boolean |
|
When |
public withStoreyObjects(storeyId: String, callback: Function) source
Executes a callback on each of the objects within the given storey.
Usage
In the example below, we'll show all the Entitys, within the given IfcBuildingStorey,
that have MetaObjects with type IfcSpace. Note that the callback will only be given
an Entity when one exists for the given MetaObject.
myStoreyViewsPlugin.withStoreyObjects(storeyId, (entity, metaObject) => {
if (entity && metaObject && metaObject.type === "IfcSpace") {
entity.visible = true;
}
});
public worldDirToStoreyMap(storeyMap: StoreyMap, worldDir: Number[], imageDir: Number[]) source
Converts a 3D World-space direction vector to a 2D vector within a StoreyMap image.
public worldPosToStoreyMap(storeyMap: StoreyMap, worldPos: Number[], imagePos: Number[]): Boolean source
Converts a 3D World-space position to a 2D position within a StoreyMap image.
Use StoreyViewsPlugin#pickStoreyMap to convert 2D image positions to 3D world-space.
Params:
| Name | Type | Attribute | Description |
| storeyMap | StoreyMap | The StoreyMap. |
|
| worldPos | Number[] | 3D World-space position within the storey. |
|
| imagePos | Number[] | 2D pixel position within the StoreyMap#imageData. |
Return:
| Boolean | True if |
 Reference
Source
Reference
Source